Website Design Process – 8 Simple Step-by-step Guide
- TECHVIFY Team
- 0 Comments
Every web design and development project, whether you’re creating a new website or revamping a current one, involves essential steps. While each project is unique, specific tasks are necessary to get a business website up and running effectively.
Following a well-defined and documented website design process not only shortens the project timeline but also enhances efficiency and ensures no critical steps are overlooked.
Let’s explore an effective eight-step web design process and highlight common mistakes to avoid.
I. Why do Businesses need Website Design?
Businesses need website design because it creates a strong first impression, reinforcing brand identity and ensuring a seamless user experience. A well-designed site builds credibility and trust, which are crucial for converting visitors into customers. It also enhances SEO, improving visibility and driving organic traffic.
With the rise of mobile browsing, responsive design ensures accessibility across all devices, reaching a broader audience. Ultimately, a compelling website provides a competitive edge by effectively showcasing a business’s strengths and offerings, contributing to overall growth and success.
Website Design Process
II. Website Design Process: Step-by-step Guide
Let’s dive into the step-by-step website design process:
1. Strategic Planning
The initial step in the website design process must be a well-thought-out strategy. Whether you’re crafting a website or web app for yourself or a client, diving in without a plan isn’t advisable. At this stage, you’ll want to establish goals and purpose, scope, timeline, and possibly branding elements. Let’s explore each aspect briefly.
Defining Project Goals
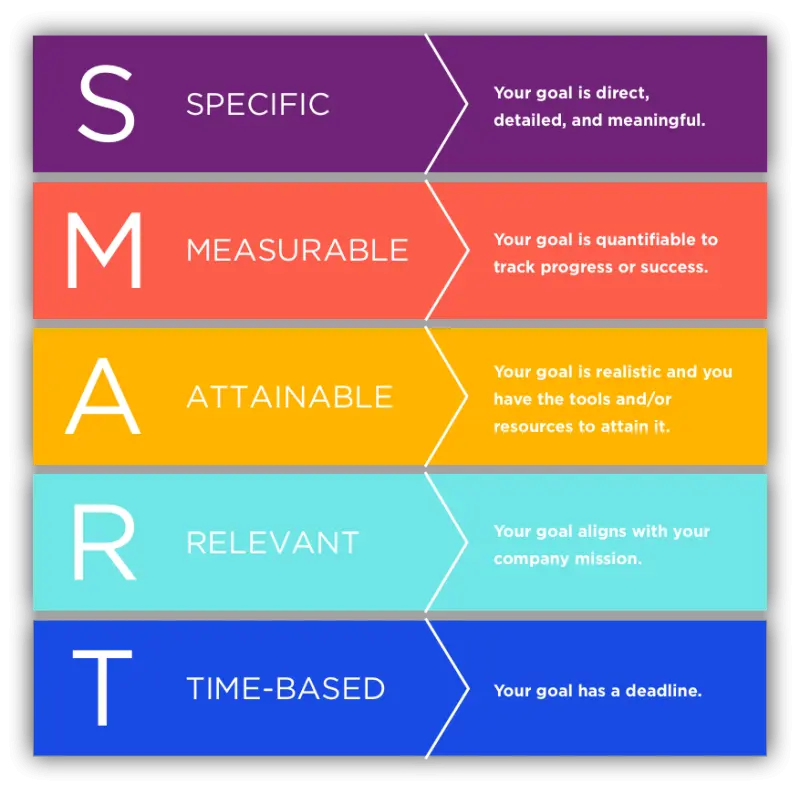
Every initiative should align with the goals you’ve set for any project you undertake. Goal-setting is crucial as it guides decision-making throughout the project by helping you ask the right questions and prioritize effectively. Even if it seems straightforward, using the SMART framework is an excellent approach to ensuring your goals are actionable and clear.
Determining the Scope
What exactly are you aiming to create? Defining project boundaries early ensures you remain focused on your newly established goals. Key considerations for scope include technical requirements, content overview, and limitations. If you’ve ever managed a website design project for a client, you understand the importance of defining scope. No one enjoys scope creep.
Creating a Timeline
With goals and scope defined, the next step in the web design process is to establish a timeline. While this can be challenging initially, it’s important to remember that everyone has underestimated project timelines at some point. However, setting a timeline enhances accountability, both internally and externally, and helps segment the project into distinct phases. You don’t need to start from scratch, as tools like Airtable’s timeline view can assist you in organizing it effectively.
2. In-Depth Research
With your plan and goals established, it’s time to dive into research and seek inspiration. This phase is enjoyable because you’ve likely already started some of it. Involving the entire team can turn this into a lively brainstorming session, where ideas and suggestions are exchanged freely. Inspiration can be drawn from areas such as design and visual identity, copywriting and tone of voice, audience and industry insights, go-to-market strategies, and marketing campaigns.
Exploring competitors, other industries, market leaders, and emerging tools can spark creativity. Utilizing platforms like Pinterest or setting up a research repository for your team is an excellent way to gather diverse insights. While nothing is off-limits, it’s crucial to maintain focus to avoid the pitfalls of having too many opinions muddling the process.
Website Design Stages
3. Wireframing Basics
Now, it’s time to build the first iteration of your project! Wireframes act as blueprints, providing a visual guide that represents the skeletal framework of your website or application. This raw version of your project serves as an excellent way to translate your initial ideas into their first “physical” form.
Although not yet functional, wireframes are crucial web design steps to share with your team, potential leads, or investors. They help identify issues you might not have considered before. Wireframes allow for quick iteration and innovation, enabling you to gather early feedback, conduct UX testing, adjust your timeline as needed, and validate your concept.
Creating wireframes can be approached in several ways. While you might begin by sketching on paper, transitioning to a digital version will be more practical for sharing. Numerous tools are available for building wireframes, ranging from basic options like MS Paint to more advanced platforms such as Balsamiq, Figma, and Sketch.
4. Branding and Design Considerations
With your wireframes ready, it’s time to focus on the design of your website or application. Recalling your strategic planning, you likely already have custom logos and design choices in mind. Consider aspects like color scheme, branding guidelines, fonts, images, the overall “feel” of the project, and copywriting. These elements should be compiled into a document to share with all collaborators, becoming a key reference for the future.
A word of caution: This is the first iteration of your project, and it’s advisable not to spend excessive time perfecting this section. Many entrepreneurs and builders get stuck aiming for perfection on the first try. It’s unlikely to be flawless, so prioritize building something quickly. Modern photo editing tools, especially those utilizing AI, can accelerate the creation of your initial iteration. This approach helps you produce a rough-and-ready proof of concept swiftly, preventing procrastination and keeping the momentum going.
5. Choose Who to Build Your Website
| Option | Pros | Cons |
|---|---|---|
| Coding everything manually, in-house |
– Totally custom: Sky’s the limit with the right skills and budget – In-house: You own the code and everything involved |
– Expensive: Developers are costly and expenses can add – Time-consuming: Building from scratch takes a long time |
| Working with an agency/freelancers |
– Expertise: Access to specialized skills and experience – Hands off: Limited oversight needed with good professionals – Efficiency: Professionals often deliver faster results – Fresh perspectives: Gain innovative ideas |
– Expensive: Quality agencies and freelancers are generally pricey – Limited control: Project is handed over to a third party |
| Doing it yourself |
– Frontend and backend: Full control over the project – Price: More affordable than hiring a developer or agency |
– Hands-on: Requires personal involvement |
Staying agile during this step is crucial. Avoid getting stuck for months, only to discover post-launch that there’s no interest in your idea.
6. Thorough Testing Phase
Now that the first iteration of your website or app is complete, it’s crucial to ensure everything functions smoothly through testing.
After investing so much time in planning and building, it’s tempting to launch immediately. However, it’s important not to rush and potentially overlook critical errors. Everyone makes mistakes, and taking the time to review can prevent issues. Consider the following steps:
- Bring the entire team together for a comprehensive review day.
- Organize a pre-launch event with a select group of users for feedback.
- Develop a detailed testing checklist to ensure nothing is missed.
7. Exciting Launch Stage
You’re ready to launch your project.
The main goal now is to gather constructive feedback and engage with users. Launching is a crucial part of marketing, and here are some strategies to consider:
- Share your project on Product Hunt.
- Join maker communities like Indie Hackers.
- Utilize your network on social media and in-person connections.
- Participate in discussions within niche communities related to your field.
Being transparent, building an online community around your project, and offering value will encourage early adoption and feedback.
III. Common Website Design Mistakes to Avoid
Understanding the website design stages is a great start. Before you begin, familiarize yourself with these common mistakes to maximize your site’s effectiveness.
- Poor Communication with Web Developers
Websites often suffer from communication gaps between business owners, marketing teams, and developers. Whether designing in-house or outsourcing, schedule regular meetings to discuss goals, technology choices, sitemaps, wireframes, and content. Ensure everyone is aligned on time and budget expectations before development begins. - Making SEO an Afterthought
A great website is useless if no one can find it. Design with SEO in mind to boost traffic. Conduct keyword research and understand your audience’s questions. Integrate SEO into the code with header tags, title tags, meta descriptions, ALT tags, and page names. Ensure your developer knows SEO best practices to avoid costly retrofits later. - Being Too Generic
Avoid using the same stock photos and vague language that many sites rely on. Instead, use compelling images and copy that clearly communicate what you do and how it benefits visitors. Consider video content for a more engaging experience.
Website Design Process
- Not Closing the Deal
A website should do more than educate—encourage action with clear calls to action (CTAs). Whether it’s subscribing, buying, or following, make CTAs eye-catching and strategically placed in headers, footers, sidebars, and at the end of articles. - Setting and Forgetting
A site’s launch is just a milestone, not the end. Ongoing maintenance is crucial. Regularly test and fix broken links, update features and content, and incorporate customer feedback and trends for a great user experience. - Not Using Analytics
Commit to continuous improvement using website analytics. Analyze visitor data to understand what’s working and what needs tweaking. This helps reduce bounce rates, improve load speeds, and cater to your audience’s interests and needs.
Conclusion
A structured website design process is vital for creating an effective and engaging website. By avoiding common pitfalls and focusing on strategic planning, research, and testing, you can ensure your website meets your business needs and goals.
For expert guidance and top-notch website design services, contact TECHVIFY today. Let our team help you transform your vision into reality with professionalism and creativity.