Mobile App Architecture: The Complete Guide for 2025
- TECHVIFY Team
- 0 Comments
The architecture of an app serves as the key framework that defines how it’s built and how it functions. Developers use several architectural patterns when creating mobile apps, each with its own pros and cons. Choosing the appropriate the best mobile app architecture is essential to thriving in this competitive environment. Many apps fail due to poor architectural choices. Below, we provide a professional overview of mobile app architecture and the fundamental steps in the mobile app development process.
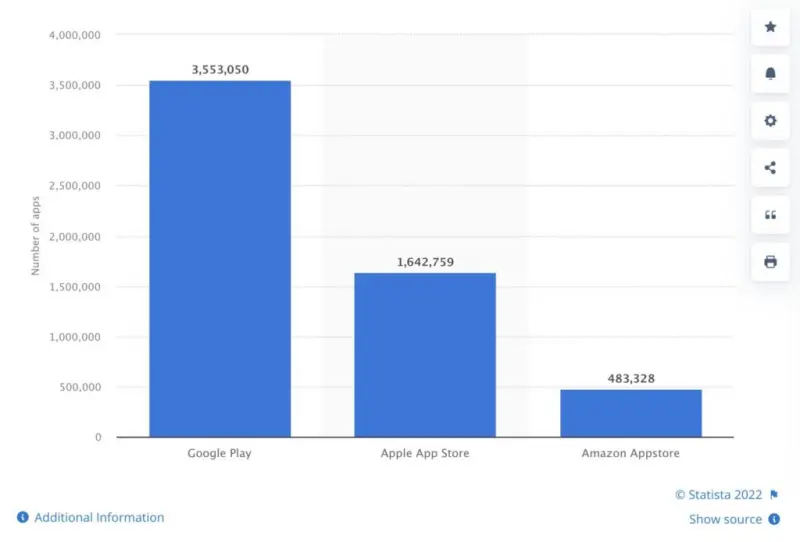
The demand for mobile apps is skyrocketing each year, and there’s no indication that this trend will slow down anytime soon. In fact, according to Statista, global mobile app downloads surged by an impressive 80% between 2016 and 2022.
In this blog, we’ll dive into the different types of mobile app architecture, share best practices for designing it, and cover much more. Keep reading to learn everything you need to know about mobile app architecture.
I. Understanding Mobile App Architecture
In app development, architecture refers to the set of rules, processes, and internal structures that define how an app is built. It’s essentially the blueprint that dictates how the different components of the app interact with one another to process inputs and deliver outputs to the user.
Mobile app architecture #1
To give you a clearer picture, think of mobile app architecture as being like the human body. Just as your body’s various parts are organized to allow you to move, breathe, and function efficiently, the components of an app are arranged to ensure it operates smoothly. Any significant changes to your body’s structure could have serious, even life-threatening consequences. Similarly, a poorly designed app architecture can lead to major issues, potentially causing the app to malfunction or crash entirely.
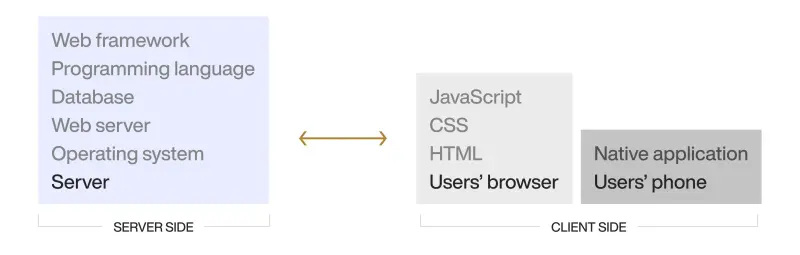
Although the two are closely related, it’s important not to confuse app architecture with a tech stack. The tech stack refers to the specific technologies and tools used to build the app—things like programming languages, third-party plug-ins, and hardware platforms. In contrast, architecture describes how these technologies are organized and integrated within the app.
Mobile app architecture #2
Moreover, app architecture goes beyond just the tools; it also encompasses how the app manages data and interacts with users. In other words, while the tech stack is a critical component of mobile app architecture, it’s just one piece of the larger puzzle.
II. The Important Role of Mobile App Architecture
The architecture of a mobile application plays a pivotal role in determining its success. Below, we outline the key reasons why a well-designed architecture is essential for your app.
Enhancing Speed and Quality
The architecture of your mobile app is heavily influenced by its speed and overall quality. The architecture dictates how different app components will interact and function together, directly impacting the app’s performance.
Think of architecture as the backbone of your application—it provides the structure and form that the app needs to operate smoothly. Users are more likely to engage with intuitive and responsive apps, while they tend to abandon slow or unresponsive apps. A well-thought-out architecture ensures that your app delivers a seamless user experience by enabling faster response times. Therefore, it’s crucial to prioritize architectural design and adhere to best practices in mobile app development to create a successful application.
Ensuring Compatibility Across Devices
Selecting the right architecture is key to developing a mobile application that works seamlessly across different devices and platforms. Different architectural choices offer varying degrees of compatibility with diverse systems.
Compatibility, in this context, refers to the app’s ability to interact with other systems, exchange data, and perform its intended functions without being limited by interface constraints. By choosing a robust architecture, you can build an app that is capable of interacting with various systems and ensuring the necessary compatibility.
Facilitating Scalability and Adaptability
Imagine trying to add new features to an app that was built without a well-defined architectural design—it would be a complex and daunting task. Incorporating new functionality without a solid architecture could compromise the app’s integrity.
This is why having a carefully planned mobile app architecture is critical for making your app scalable and adaptable to future needs. With the number of global smartphone subscriptions projected to surpass 7.7 billion by 2028, it’s clear that mobile app architecture is more important than ever. A well-constructed architecture enables smooth integration of additional features and allows you to modify the app as your requirements evolve. Moreover, as your user base grows, your app’s ability to handle increased demand without sacrificing performance or reliability becomes increasingly important. A scalable app is essential for accommodating an expanding user base.
Learn More On:
III. Core Layers of Mobile App Architecture
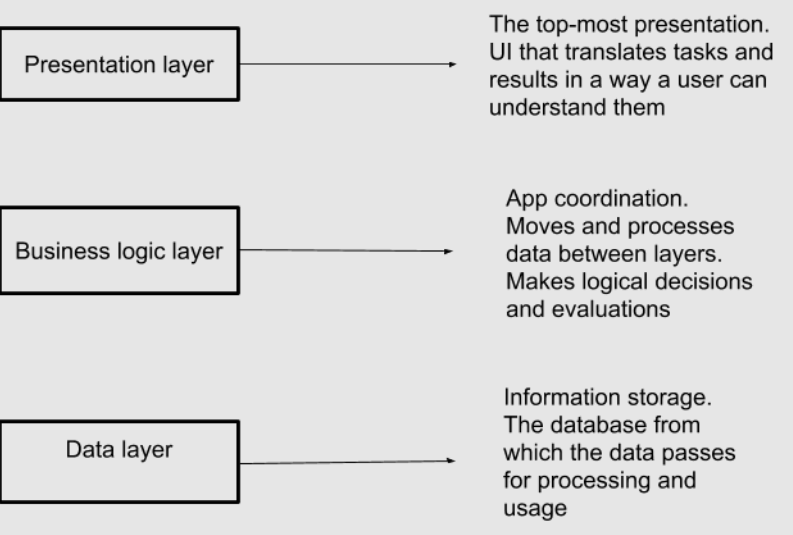
Mobile app architecture typically consists of three fundamental layers: the data layer, the business layer, and the presentation layer. Each layer has a distinct role in ensuring that the app functions smoothly and efficiently.
The Data Layer
The data layer acts as a bridge between the app’s internal components and external resources. Its primary role is to collect raw data from various sources, such as databases, cloud servers, or APIs, and then pass this data to the upper layers or vice versa.
For instance, when a user requests to view their profile within the app, the data layer retrieves all relevant information—like the user’s name, date of birth, and profile picture—from the database. However, the data is still unprocessed at this stage and might include unnecessary details like tags or IDs that are not meant for the user’s view. The task of refining this data falls to the business layer.
The layer must incorporate robust security measures since raw data is often sensitive and vulnerable. Proper segregation of data from different sources is also crucial, as combining them inappropriately can lead to significant issues.
The Business Layer
The business layer houses the application’s core logic—essentially, the instructions that dictate how the app should operate. This layer is responsible for processing user inputs and raw data received from the data layer and then passing the processed information to the presentation layer.
Consider a basic calculator app as an example. When a user adds two numbers, the business layer performs the calculation. The result is then displayed to the user interface (UI).
Mobile app architecture layer
The business layer is often the most complex part of an app, typically divided into multiple sublayers or components, each handling specific functionalities. For instance, in an enterprise resource planning (ERP) application, the business layer might include components for managing inventory and warehouse operations.
It’s also important to note that the business layer doesn’t have to reside entirely within the user’s device. Some or all of it can be hosted on a server, with the app primarily serving as the UI.
The Presentation Layer
The presentation layer, often referred to as the front end, is the part of the app that users interact with directly. This layer is primarily concerned with displaying the data processed by the business layer in a way that is easily understandable to the user.
For example, in an email app, the presentation layer would display a user’s email address, which the data layer has extracted from the database.
The presentation layer can also handle more complex tasks, such as in a stock trading app where livestock exchange data is retrieved via an API and then presented as graphs or charts.
While developers are primarily responsible for building the business and data layers, UI and UX designers typically design the presentation layer. Their main focus is on making the UI as intuitive and user-friendly as possible.
IV. Mobile App Architecture Choices for Your Business
Android Mobile App Architecture
In the early days of Android development, developers didn’t have access to the extensive libraries we have now, and components like AsyncTask played a crucial role in building Android app architecture. However, the landscape has evolved significantly since then.
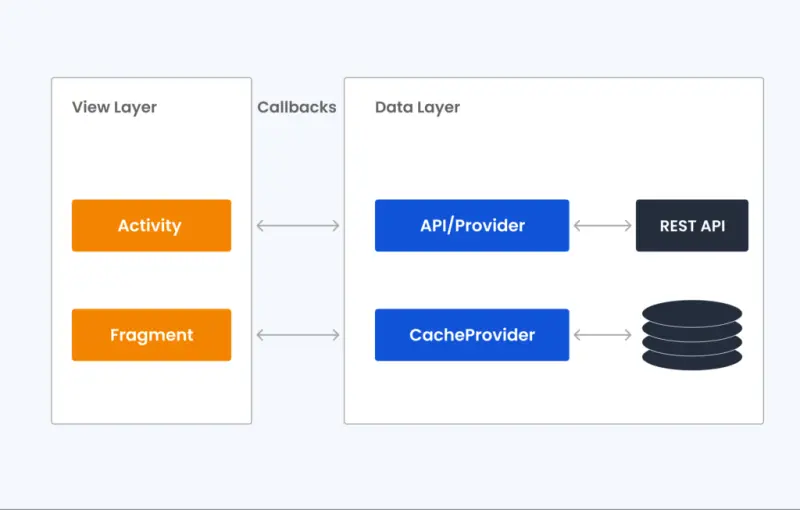
Android mobile app architecture #1
Today, implementing Clean Architecture is widely regarded as the best approach for ensuring a stable and maintainable Android application. This architecture design allows your app to operate independently of frameworks, databases, and other external dependencies. In Clean Architecture, transitions between layers are managed through Boundaries, which use two interfaces: one for making requests and another for handling responses. These interfaces are essential because they allow the inner layers to remain independent of the outer layers, adhering to the Dependency Rule.
Android mobile app architecture #2
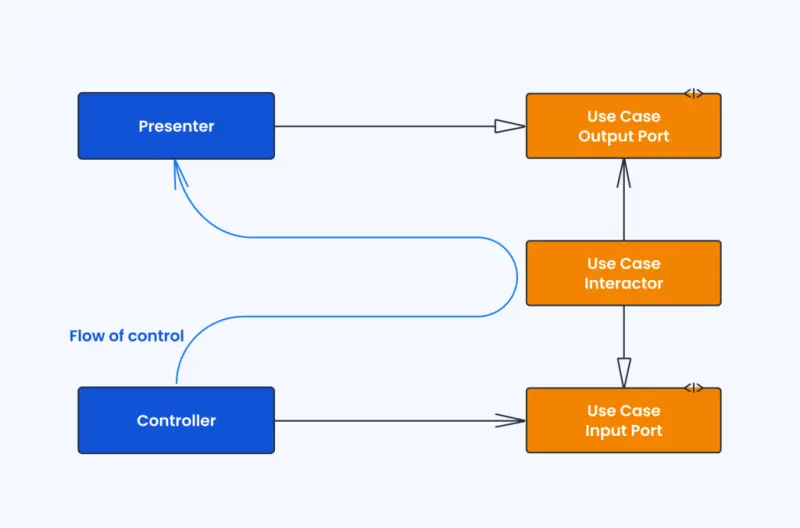
The principle of dependency inversion—the “D” in the SOLID principles—is applied to ensure that dependencies in an Android app architecture align with the reverse flow of data. Instead of directly depending on the Presenter (which would break the Dependency Rule), use cases depend on an interface within their own layer. The Presenter, in turn, must implement this interface, ensuring that the architecture remains flexible and modular.
iOS Mobile App Architecture
The typical architecture for iOS mobile apps is structured into four primary layers:
- Kernel Level (Core OS)
The Core OS layer interacts with the file system and manages the validity of various certificates associated with applications. It is also responsible for the overall security of the system and provides low-level access to device elements. - Core Services The
Core Services layer offers essential services like database access and file management. - Media Level
The Media layer contains tools for processing various media formats, enabling rich multimedia experiences within the app. - Interface Level (Cocoa Touch)
The Interface level, known as Cocoa Touch, provides a wide array of components for creating mobile interfaces. It also serves as a conduit for passing user interaction data to the underlying layers.
iOS mobile app architecture #1
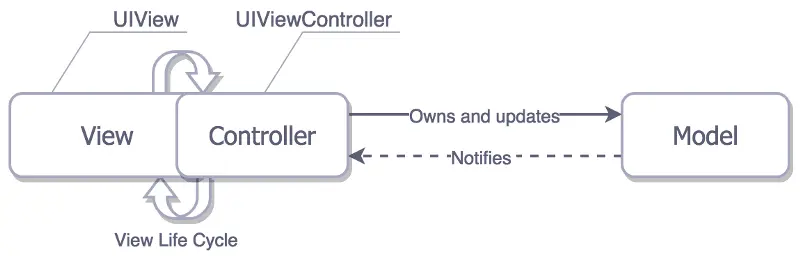
In iOS app development, the MVC (Massive View Controller) pattern is commonly used to define the architecture. Although Cocoa MVC encourages a tightly coupled relationship between the View and Controller due to the Controller’s involvement in the View’s lifecycle, this pattern can lead to bulky Controllers. While some business logic and data transformation can be offloaded to the Model, the View’s responsibilities are often limited to sending actions to the Controller. Consequently, the View Controller frequently ends up serving as a delegate, data source, and the starting point for server requests.
iOS mobile app architecture #2
Hybrid Mobile App Architecture
The architecture of hybrid mobile apps is quite versatile, as it combines the strengths of both native and web solutions. Hybrid apps are among the quickest to develop across multiple platforms and are easy to update. However, they may not be the best choice for complex, feature-rich applications.
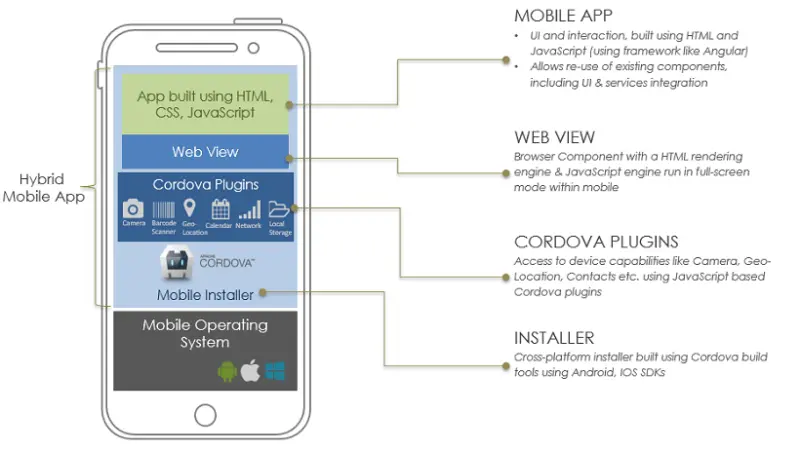
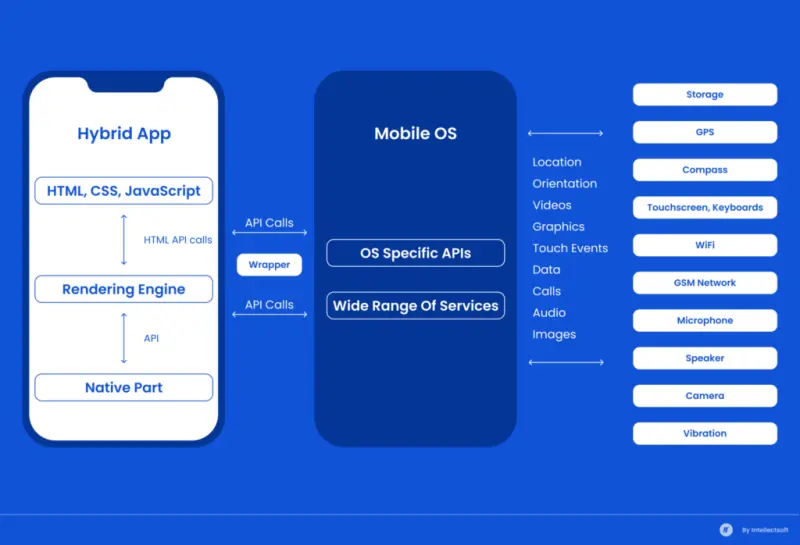
Hybrid apps typically use native applications as the backend foundation, while the front end is built with neutral technologies like HTML, CSS, and JavaScript. Additionally, hybrid apps often rely on plugins like Ionic Capacitor or Apache Cordova to fully access native platform features.
Hybrid mobile app architecture
While hybrid apps offer fast development and easy updates, they may not be suitable for applications requiring high-level interactivity or complex features.
Cross-Platform Mobile App Architecture
Cross-platform mobile app architecture patterns share similarities with hybrid architecture but with some key differences. Cross-platform apps utilize widely used codebases while still taking advantage of specific platform capabilities within each native shell. Unlike hybrid apps, cross-platform development doesn’t rely on web languages; instead, it uses frameworks like React Native and Xamarin.
Cross-platform architecture offers a user experience that closely mimics native apps, making it an attractive option for many developers. Some of the benefits include:
- Streamlined development process across multiple platforms
- Consistent user experience across different devices
- Reduced development time and costs
Enterprise Mobile App Architecture
For businesses, mobile applications are essential tools for facilitating communication between clients and employees. These enterprise apps typically include features for monitoring, purchasing, communication, and filtering services or products offered by the company. In today’s business environment, strategically leveraging IT technologies to achieve business objectives is crucial for gaining a competitive edge.
However, enterprise mobile app architecture often faces challenges owing to the fast pace of market changes. Common issues include a disconnect between IT infrastructure and business needs, resulting in insufficient speed, low scalability, and difficulties updating and maintaining the software. Addressing these challenges is crucial for ensuring that enterprise apps can adapt and thrive in a fast-changing market.
Have a Project Idea in Mind?
Get in touch with experts for a free consultation. We’ll help you decide on next steps, explain how the development process is organized, and provide you with a free project estimate.
V. Things to Consider When Developing Mobile App Architecture
When developing a mobile app, the architecture you choose will significantly influence the app’s performance, scalability, and overall user experience. Here are some critical factors to keep in mind:
1. Device Type
One of the first decisions in mobile app architecture is choosing the platform you’re developing for—be it iOS, Android, Windows, or a cross-platform solution. Once the platform is selected, consider the different models of smartphones and tablets that your app will support. Factors like screen size, screen resolution, CPU capabilities, and RAM are crucial for ensuring that your app provides a uniform experience across all devices.
The goal here is to provide a seamless, uniform experience regardless of the device, whether it’s a high-end smartphone or a more modestly powered device. This consistency is vital for user satisfaction and retention.
2. Developmental Frameworks
The choice of developmental frameworks is foundational in the mobile app architecture. Frameworks provide the tools, libraries, and templates to streamline front-end and back-end development.
For front-end development, popular frameworks include React, Angular, Vue, and Bootstrap, which help create responsive, visually appealing user interfaces. On the back end, your choice of framework might depend on the programming language and platform, with options like Ruby on Rails, Django, Laravel, Swift, Xamarin, React Native, and Flutter. These frameworks help in managing server-side logic, database interactions, and more.
Selecting the right framework is essential for ensuring your app is scalable, maintainable, and capable of delivering the desired user experience.
3. Bandwidth Scenarios
Understanding your target audience’s typical bandwidth scenarios is crucial. Users from different regions may encounter varying levels of internet connectivity, from high-speed 5G networks to spotty 3G or even 2G connections. This disparity means that a graphic-heavy, interactive app might perform poorly in areas with limited bandwidth, leading to user frustration.
When designing your app, consider optimizing it for lower bandwidth scenarios if necessary. This might involve compressing images, reducing the amount of data the app needs to function, or offering offline capabilities to ensure a smooth user experience, even in low-connectivity areas.
Mobile app design
4. User Interface/User Experience Design (UI/UX Design)
UI/UX design is critical in mobile app architecture because it directly impacts how users perceive and interact with your app. A strong UI makes a great first impression, while a well-designed UX keeps users engaged.
Balancing UI and UX is key during the design phase. To ensure your app looks good and functions seamlessly, keep up with the most recent mobile UX design trends and best practices for 2024. Consider the specific expectations of users on different platforms (iOS vs. Android) and design with those in mind.
5. Navigation
Navigation is a core component of mobile UX design, affecting both the front-end and back-end architecture. Good navigation allows users to easily navigate your app. Familiarity is often key—using well-known navigation patterns like the hamburger menu, search bars, and familiar icons (e.g., home, search, settings) can make the app more intuitive to use.
Other navigation elements to consider include:
- Bars, Rails, Drawers, or Tabs: These elements help users move between different sections of the app.
- Gestures: Supporting swipe-based navigation can streamline the user experience.
- Scrolling: Decide how your app will handle scrolling versus fixed elements.
- Thumb Zone Navigation: To enhance usability, design with the thumb zone in mind.
Wireframes are invaluable tools for testing navigation early in the design process. They allow you to gather user feedback and make necessary adjustments.
6. Push Notifications vs. Real-time Updates
Finding the right balance between engaging users and overwhelming them is crucial when it comes to notifications. Push notifications can be a powerful tool for nudging users back into your app, especially when they are personalized and timely. However, overuse can lead to user frustration and even uninstalls.
Real-time updates, on the other hand, add interactivity by providing users with instant information, such as live tracking in delivery apps or real-time alerts in security apps. Like push notifications, real-time updates should be used judiciously to enhance the user experience without becoming intrusive.
When designing your app’s architecture, consider how and when to use push notifications and real-time updates to maintain a positive relationship with your users.
Explore mobile apps development in different industries:
VI. How to Choose the Mobile Application Architecture that Suits You
Understanding the importance of mobile app architecture is critical in creating a successful application. The next step is to evaluate the various architectural options available carefully. Here are some key considerations to help you choose the most suitable architecture for your mobile app.
Consider Native Development for Optimal Performance
If your budget allows, developing a native application can be a wise choice. Native apps offer several benefits, including superior performance and an intuitive user experience. They are built specifically for a given platform (Android or iOS), which means they can fully leverage the device’s capabilities, resulting in a smoother and more responsive app.
Analyze Your Target Audience
You have a couple of options if your target audience includes Android and iOS users. You could either develop a cross-platform app that runs on both platforms or create separate native apps for each. Cross-platform apps can be more economical and faster to develop, but native apps might offer a better user experience by fully utilizing platform-specific features.
Evaluate Hybrid Solutions for Broader Device Accessibility
If you’re aiming to make your app accessible across a wide range of devices, a hybrid solution might be the way to go. Hybrid apps allow you to reach users on diverse platforms without investing in separate native apps for each one. However, it’s important to consider that hybrid apps may not offer the same level of performance or functionality as native or cross-platform apps, especially for complex applications.
Assess Different Architectural Patterns
Various architectural patterns and principles are available for mobile app development, each with its own strengths and limitations. Your choice of architecture will serve as the foundation of your app, so it’s critical not to compromise on this aspect. The architecture you choose will significantly impact your app’s performance, stability, and scalability.
Make an Informed Decision
Ultimately, the best mobile app architecture for you will hinge on your unique needs and limitations. Based on these factors, assess the advantages and disadvantages of each architectural approach to ensure you select the most appropriate one for your app. The right architecture will provide a solid foundation for your app, ensuring it performs well, scales effectively, and meets your business objectives.
Conclusion
Choosing the right mobile app architecture is more than just a technical choice—it’s a strategic step that can make or break the success of your app. The right architecture provides a strong foundation, ensuring your app is fast, scalable, and capable of delivering a top-notch user experience. Whether you’re leaning toward native development, a hybrid approach, or cross-platform solutions, aligning your architecture with your specific goals, target audience, and future plans is essential.
At TECHVIFY, we’re here to guide you through the process, helping you design and build a mobile app that addresses your business needs and stands out in a crowded market.
Interested in getting started? Contact TECHVIFY for a free consultation. Let’s work together to bring your app idea to life and create something truly exceptional.
TECHVIFY – Global AI & Software Solution Company
From Startups to Industry Leaders: TECHVIFY prioritizes results, not just deliverables. Accelerate your time to market and see ROI early with high-performing teams, AI (including GenAI) Software Solutions, and ODC (Offshore Development Center) services.
- Email: [email protected]
- Phone: (+84)24.77762.666