What is web app development, simply?
- TECHVIFY Team
- August 27, 2020
- Knowledge, Guides
- 0 Comments
What is web app development?
Web app development is the process of building an app that is operated through a website.
Unlike a website that is likely to produce information that can only be seen or read, web app development acts as a tool for users to handle their daily tasks just like any other tools they’ve got ready on their computer. But if you don’t want to store too many applications on your phone or computer, a product made by web app development would be an ideal alternative option. And of course, the actions on these apps can only be done only if you’ve got an internet connection.
There are plenty of ways to access a web app, but the most common ways would be searching them through Safari, Google Chrome, or Mozilla Firefox. Most web applications are usually written in JavaScript, HTML 5, and Cascading Style Sheets (CSS).
Check out our web app development services
Available tools
Each of the languages in web app development has its specific functions during their operation: HTML will have a lot of things to do with the display on the screen of a web page, and it instructs the browser with the task. CSS goes after keeping everything on the web page to remain the same, ensuring everything is in the right format. JavaScript goes last, responsible for running JavaScript code on the web page, making the content interactive.

Tools used for the process of web app development are probably everywhere, and sometimes, the decision to pick one is a tough choice. Techvify suggests using these 3 as the best tools out there:
Js: it’s known as a JavaScript runtime and is used as a back-end programming tool.
jQuery: a tool that makes JavaScript easier to use on a website. It’s a JavaScript library, a popular web app development tool.
Ruby on Rails: This provides web app developers with a framework, giving them a clear structure of how all the code should be written. This helps tremendously with avoiding repetitive tasks during every web app development process.
Bootstrap: a tool used to design a web application much easier and faster.

Related article: Top 6 Best Web Apps Development Tools
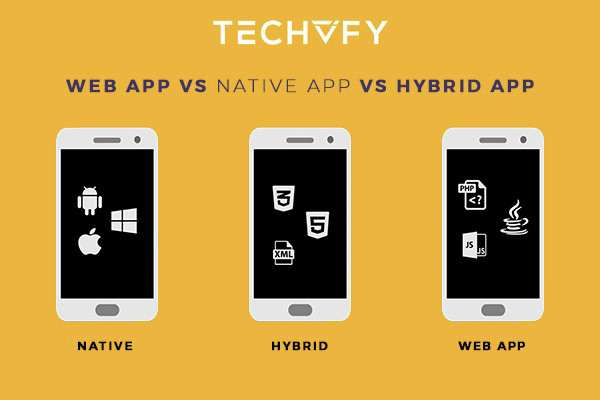
A Web app is usually compared to a hybrid and native app. Let’s take a closer look at how they operate:
A Native app is on the opposite side of a web app. If a web app doesn’t require any installation to run an app, a native app will only let an app run if it’s downloaded and only meant for a particular device, such as GPS or Camera. Therefore, the Native app, compared to the web app in terms of functionality, is taking the lead over web and hybrid apps.
A hybrid app can be understood as a combination of a web app and a native app, consisting of both strengths. The work process seems similar to the Web app, while the installation is more likely to be identical to the native app.
So, what do you think about web app development compared to the other 2?
If you want to see more of what TECHVIFY has in mind, follow us for more!